blog»活用法&レシピ»Ptengine×アパレルECサイト 月2本のA/Bテストを実施し、月商を1,700万円増加させた施策【UX改善編】
Ptengine×アパレルECサイト 月2本のA/Bテストを実施し、月商を1,700万円増加させた施策【UX改善編】

大森 葵
2024年12月09日
この記事は約5分で読めます。
こんにちは!
Ptengineをご利用いただいているある国内ラグジュアリーアパレルブランドが自社サイトにPtengineを導入し、本格的に改善活動を行ってから約1年が経ちました。
このnoteでは、今年上記サイトで行ったA/Bテストの中から、ユーザー体験を軸とした施策内容をお届けします。ECサイトの運営と管理を担当されている方のお役に立てれば幸いです。
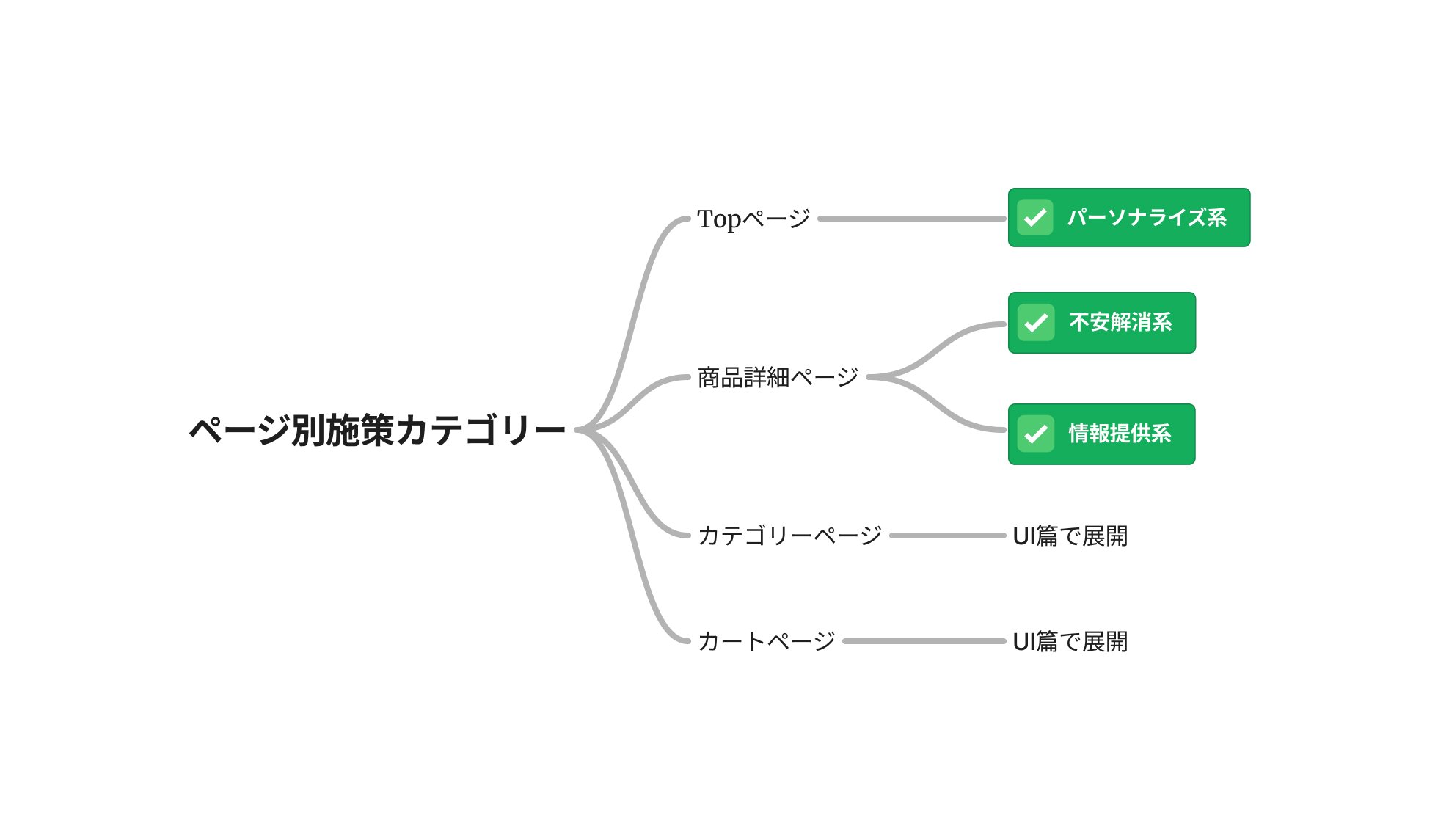
今回ご紹介する施策のカテゴリーは大きく、「情報提供系」、「不安解消系」、「パーソナライズ系」に分類されます。また、Topページと商品詳細ページを対象に、それぞれのカテゴリーにある成功した施策について、詳しくご説明します。

目次
- 情報提供系の施策
- 1、関税情報の掲載
- 不安解消系の施策
- 1.お客様FAQの掲載枠を作る
- パーソナライズ系の施策
- 1.新規訪問者向けにベストセラーの導線の改善
- 2.再訪問者向けにメニュー項目の順番の最適化
- まとめ
- その他のおすすめの記事
- Ptengineがいま提供しているサービス
情報提供系の施策
1、関税情報の掲載
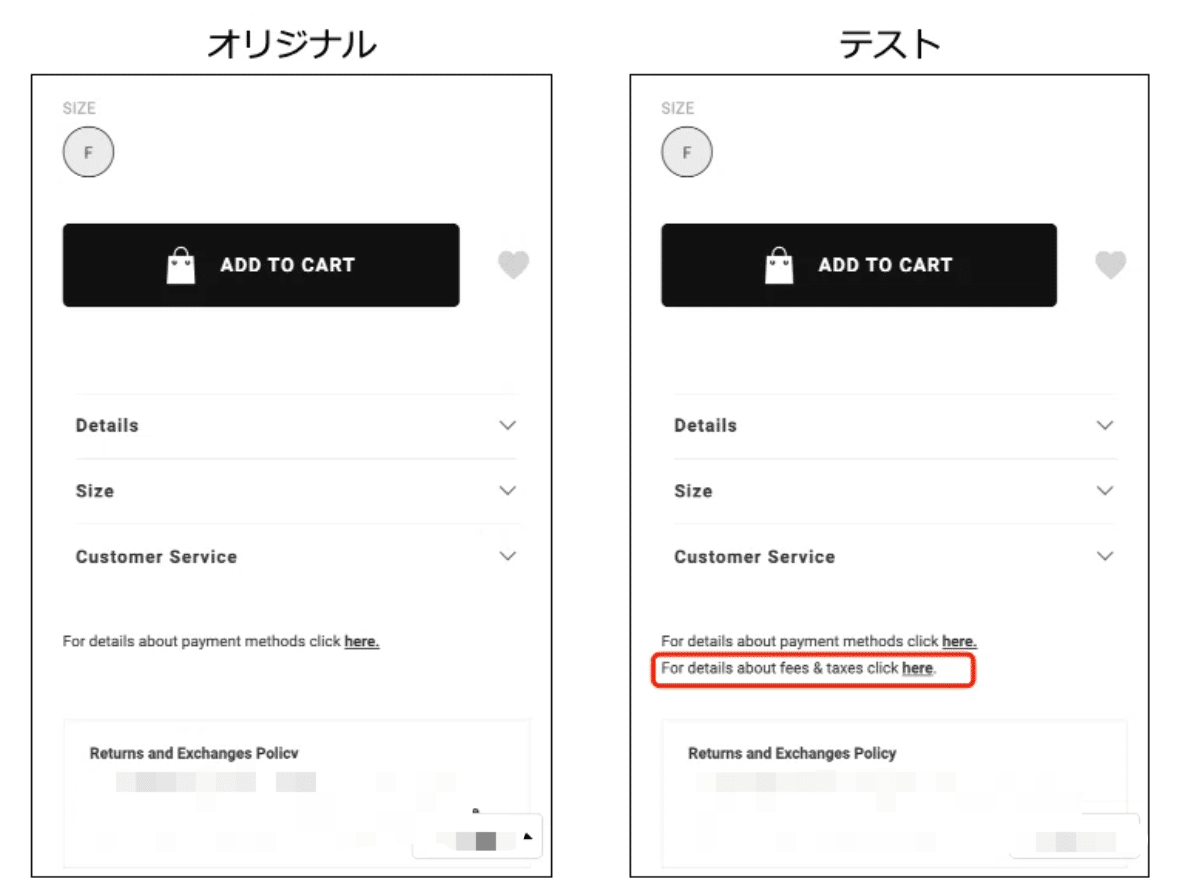
このサイトでは、注文された商品は日本国内から海外へ発送されるため、関税が発生します。しかし、テストを行う前までは、商品詳細ページに関税の詳細を確認できるページへのリンクや説明がありませんでした。

もともと単価が比較的高い商品が多く、そこにさらに関税がかかるとなると、訪問者の購買意欲にマイナスな影響を及ぼし、購買率が上がりづらいと懸念していたため、あえて表示を目立たせないようにしていました。
そのため、関税について事前にチェックしていない場合、ユーザーはカートページで初めて関税が提示されるか、またはお店で注文商品を受け取る際に提示される状況でした。
普段の自分の買い物の経験を振り返ってみると、確かに会計時に予想外の追加料金を提示されたら、「あれ?聞いていない…」「最初から言ってほしい」といった気持ちが湧いてきます。
そのため、上記の関税情報もサイトで買い物を検討している顧客の不満につながる可能性があると考えられます。
そこで、関税情報を早めに知らせることで、ユーザー体験が向上するのではないかと仮説を立ててテストを実施しました。

カート追加が評価指標である場合のCV率と勝率

購入完了が評価指標である場合のCV率と勝率
テストの結果は、上記の1-②と1-③のキャプチャが示す通り、カート追加においても購入完了においてもテストパターンの結果が良好でした。
購入完了に関してはCVRが0.05%のみの上昇ですが、購買単価が高いため、このテストの結果から概算すると期待利益が138万円以上となりました。
テストから得られたインサイト:関税情報や送料などはマイナスの影響を招く可能性がありますが、隠すよりも事前にその情報を開示することで、お客様に合理的かどうかの判断を任せることができます。これにより信頼関係を構築しやすくなり、より満足度の高い買い物体験を提供できるようになります。
不安解消系の施策
1.お客様FAQの掲載枠を作る
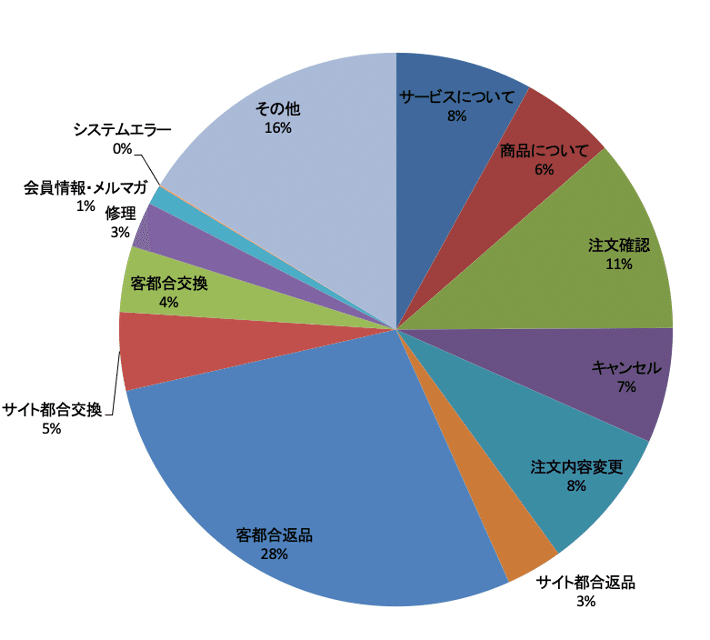
オンラインでの買い物において、購入時にどのような情報を事前に入手できればスムーズに買い物ができるかについて、Ptmindでは調査を行いました。
その結果が下記のグラフです。「顧客都合による返品」が最も多く、28%を占めています。
オンラインで購入するため、実際に商品が届いてみたらサイズ合わなかった、思っていたものと違った、ということもよく起こり得ます。そういった時にどんな対処方法があるのかを事前に知りたい方が多いと想像できます。

やはり、購入にあたって返品関連の不安を事前に解消しておくことで、購入率の増加につながる可能性があると考えられます。
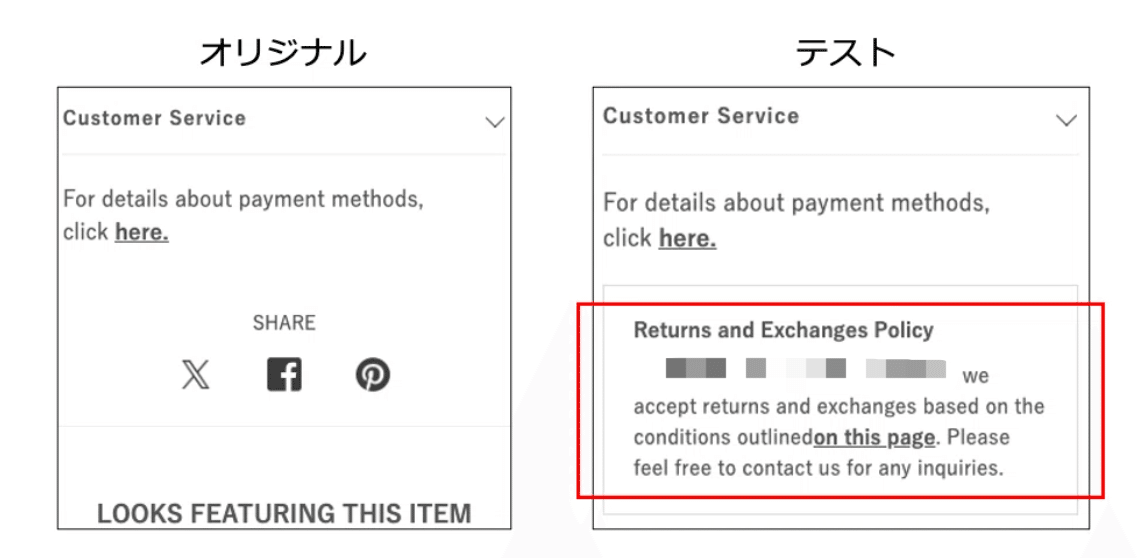
そこで、商品詳細ページに返品関連の情報を追加しました。

返品関連情報の有無でA/Bテストを行った結果、テストパターンでは96.15%の勝率を示しており、圧倒的な優位性があります。また、この施策は526万円の期待売上を創出できました。

一定の条件を満たし、勝率が95%以上である場合、パターンの優位性が判定されます。
パーソナライズ系の施策
1.新規訪問者向けにベストセラーの導線の改善
この施策は通常のA/Bテストとは少し異なり、ユーザーセグメントを特定した上でのテストになります。
ユーザーセグメントを特定したABテストについては、こちらのnoteでも詳しく説明しています。興味ある方はぜひ併せてご覧ください。
ユーザーセグメントとは、特定の基準に基づいてユーザーをグループ分けすることを指します。ユーザー体験の最適化においては極めて重要です。
ユーザーの属性に基づいたよくあるグループ分けとして、以下のものがあります。
- デモグラフィック:年齢、性別など
- 地域:国、地域、都市など
- 行動:購入履歴、新規/再訪問など
- 心理的:趣味、価値観など
今回紹介した施策は、ユーザーの行動属性に着目しました。新規訪問者と再訪問者はそれぞれ異なる特徴を持ち、異なる目的でサイトに訪問しているため、同じ内容を提供すると、機会損失になりかねないと考えました。
具体的に新規訪問者と再訪問者のそれぞれの特徴を整理すると、以下のような仮説を立てました。
- 新規訪問者:ブランドに対する理解が浅く、購入の基準に迷う傾向があるのではないか
- 再訪問者:ブランドコンセプトに共感を持ち、検討中の商品や新規入荷商品を探す傾向があるのではないか
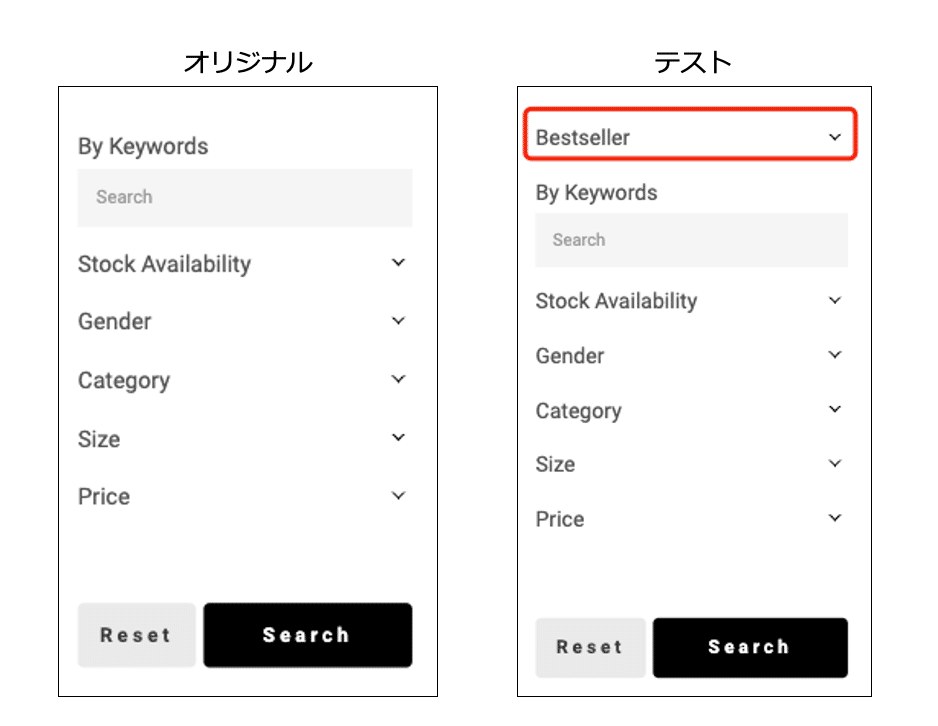
この仮説に基づき、検索フィルターにBestsellerの導線を追加し、これを新規訪問者に向けて配信しました。

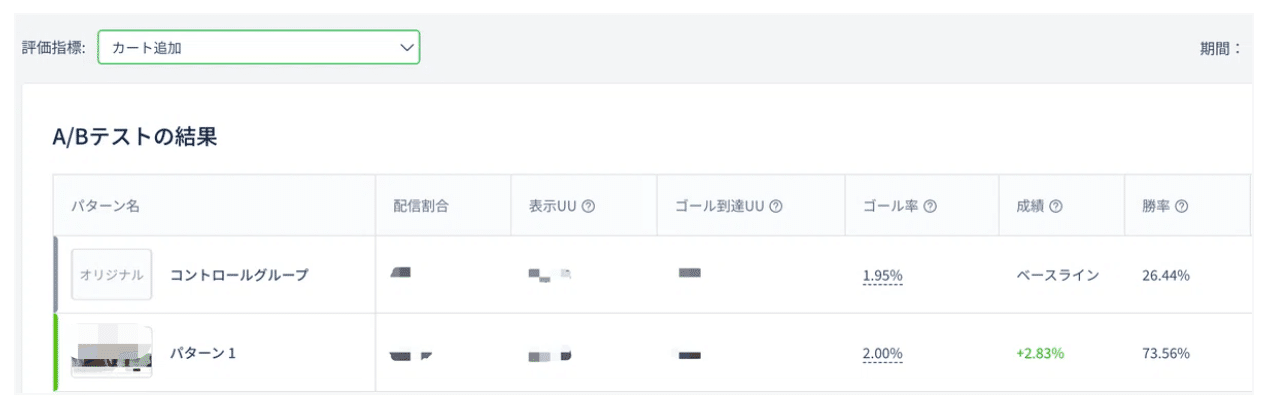
テストの結果、下記の画像のようにカートイン率も購入完了率も上がりました。


上昇率は大幅ではありませんが、この施策により期待利益として28万円を創出することができました。
2.再訪問者向けにメニュー項目の順番の最適化
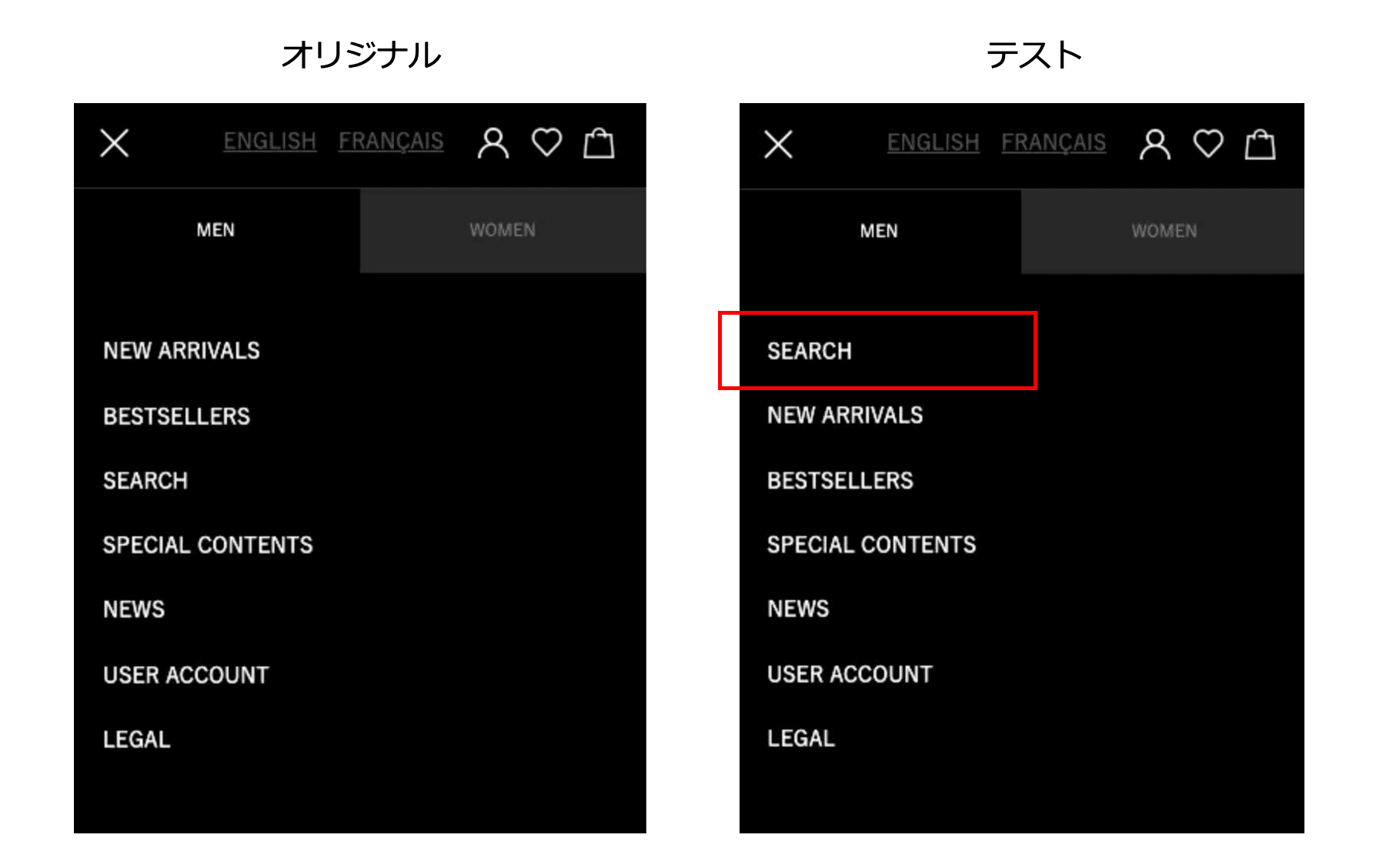
再訪問者向けには、ヘッダーにある検索欄の順番を調整し、SEARCHを一番上に移動させました。
仮説は上述の通り、再訪問ユーザーはブランドを熟知しており、訪問時点である程度お目当ての商品があり、それをチェックする傾向があると考えられます(ヒートマップのクリックデータによって、この仮説がある程度裏付けられています)。
そのため、彼らがより商品を見つけやすくするために、SEARCH項目をハンバーガーメニュー内で再訪問ユーザー向けに調整したのです。

右側はPtengineで実装した後の様子
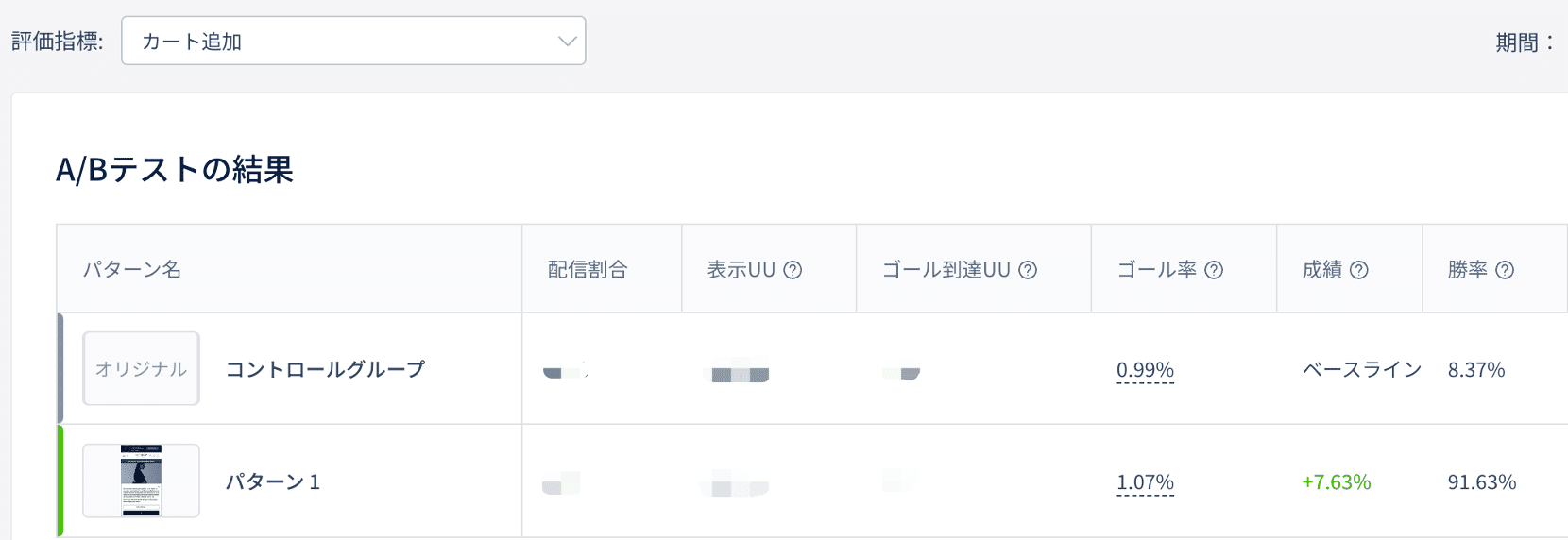
テストの結果、購入完了率にはそれほど影響はありませんでしたが、カートイン率を向上させることができました。

まとめ
今回はユーザー体験を軸とした施策をご紹介しました。
- 情報提供系:関税情報を商品詳細ページに追加
- 不安解消系:FAQの掲載枠を商品詳細ページに追加(返品情報をメインに)
- パーソナライズ系:
- 新規訪問ユーザー向け:検索フィルターにBestsellerの導線の追加
- 再訪問ユーザー向け:ハンバーグメニューの項目の順番を調整
いかがでしたでしょうか?
同じカテゴリーの施策をぜひ自社サイトでも試してみていただければと思います。
また、今回のラグジュアリーアパレルブランドさまの事例に関して、ユーザーインタインターフェース(UI)を軸とした改善施策をご紹介する記事もあります。ぜひ併せてご覧ください。
Ptengineは登録無料 & 14日間無料トライアルもご提供中!
上記施策はすべてPtengineで実装し、データ検証を行いました。自社サイトの改善を行いたい方は、ぜひ無料でご登録ください。
また、14日間でPtengineの全機能をお使いいただける無料トライアルもご提供しています。こちらも無料登録よりお進みください!