blog»活用法&レシピ»ページ分析ヒートマップ#3 描写のロジックと実現方法

ページ分析ヒートマップ#3 描写のロジックと実現方法

大森 葵
2024年11月15日
この記事は約4分で読めます。
Ptengineのページ分析ヒートマップに関して、今回はは、少し技術的な側面から、ページ分析の描写ロジックとその実現方法についての内容を詳しく説明します。
描写ロジック
私たちは要素レベルでヒートマップを描写することを選択し、ページ上の異なる要素の階層とタイプを分析することで、より精細なヒートマップ表示を実現します。
この方法により、ページ上の各要素(画像、動画、インタラクティブ要素など)に対して詳細な分析と最適化を行うベースを築きあげています。
各要素の具体的な特性に基づき、Ptengineでは異なる処理方法を採用しています。例えば、画像要素に対しては実際のサイズと位置を考慮し、インタラクティブ要素に対してはクリックやスワイプなどの操作を考慮するなど、要素の属性に応じた処理を行っているのです。
このような精細な処理を通じて、Ptengineではヒートマップ表示の正確性と包括性を確保し、より高価値なデータインサイトを提供しています。
この方法はユーザー体験の向上だけでなく、ページ上の潜在的な問題を発見し、最適化するのにも役立っています。
要素の描写方法
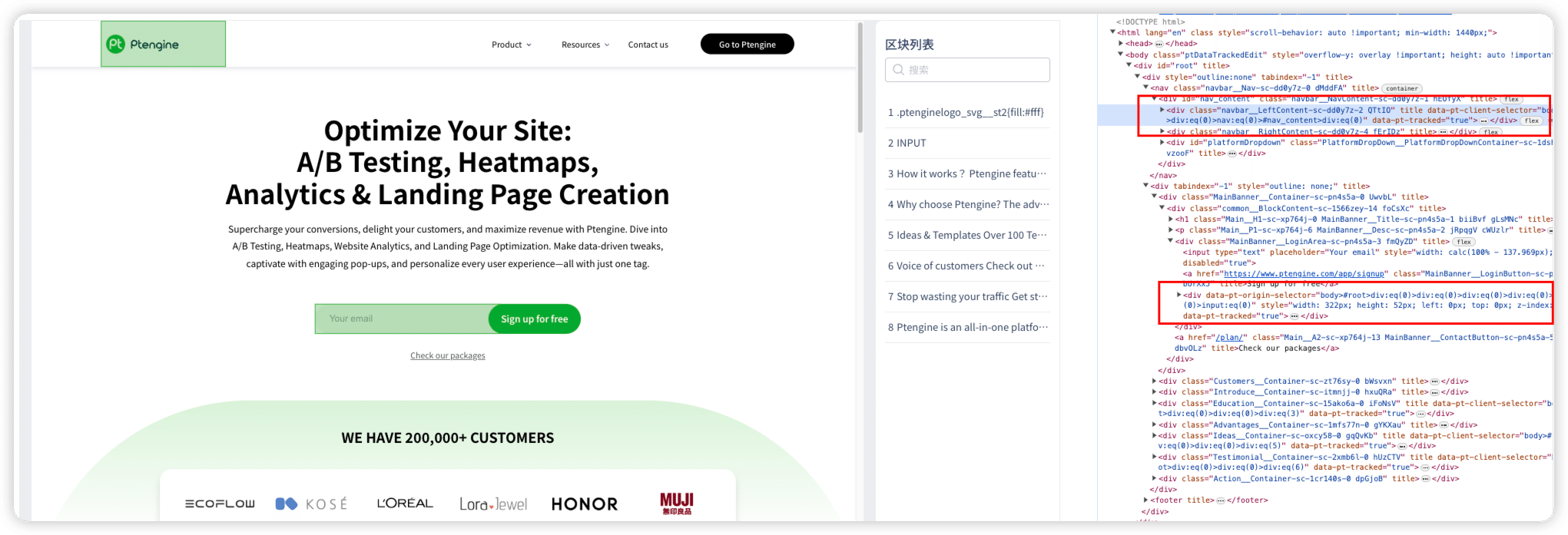
セレクターの解析
PtengineのJava scriptは、ユーザーがページ上での操作行動をデータに変換し、バックエンドに送信します。これにより、実際にトリガーされたセレクターを取得することができます。
各セレクターは、要素の完全なパス情報を定義しています。ブロック要素のヒートマップを描写する際には、まずこれらのセレクターを処理し、ブラウザが認識できる構造に変換します。
?セレクターの中に >shadowRoot を含む内容を識別し、個別に処理する必要があります。
要素の状態に応じて異なる描写方法を選択する
Ptengineでは、要素の描写は疑似クラスを操作することで制御されます。 beforeを使用してデータに基づいて動的に色を追加し、afterを使用して具体的な数値を表示します。ここでは2つの描写方法を提供します:
- 要素に直接描写する
- 代替要素を作成して描写する
ヒートマップの描写において、代替要素を作成する必要があるかどうかを判断するために、現在の要素の位置とスタイル情報を優先的に判断しています。
判定条件は以下の通りです。
- 擬似クラスを持つ要素:(ブロックも::beforeと::afterを使っているため)描写するための代替要素を動的に作成する必要があります(?)。
- 要素位置を見つける:要素自体がposition属性を持つ要素でない場合(position属性がstaticと等しくない場合)、その要素のposition属性を持つ親要素を見つけるまで上がっていき、描画するための代替要素を動的に作成する必要があります。
- disabledまたはimgまたはvideo要素:disabled要素はアクティブ化(選択、クリック、入力など)したりフォーカスを得たりすることができないものです。img要素やvideo要素は擬似クラスでスタイルを設定することができません。これらの要素を描画するために代替要素を動的に作成する必要があります。
? :beforeと:afterはCSSの擬似要素で、開発者がHTML構造を変更することなく、指定したHTML要素の前後にコンテンツを挿入できるようにするものです。
:beforeは要素の内容の前に、:afterは要素の内容の後に内容を追加するために使われます。 これらの擬似要素は、ページのレイアウトには影響しませんが、ページの視認性や機能性を大幅に向上させることができます。
ヒートマップを生成する際、これらの擬似クラスを持つ要素については、スタイルの衝突を避け、ユーザーのインタラクションをヒートマップに正確に反映させるために、代替要素を動的に作成する必要があります。
上記の条件を満たす要素は、現在の要素または親要素の位置を動的に取得して代替要素を作成する必要があります。また、そうでない場合は、要素自体のスタイルが直接変更されます。

適切な親要素の選択
ヒートマップを描写するために代替要素を作成する必要がある場合、適切な親要素を見つける必要があります。position属性が設定され、かつstaticでない場合はその要素にリターンします。
そうでない場合は、position属性が設定された要素が見つかるまで親要素を探し続けます。
結合された要素を描写するには、要素を動的に生成し(相対的に配置し)、適切な親要素に挿入する必要があるため、position属性が設定された親要素を見つける必要があります。
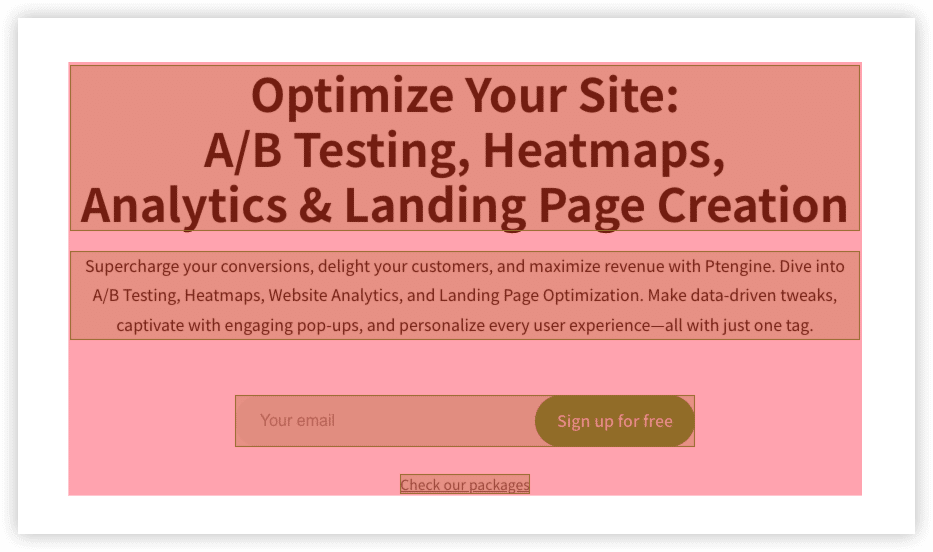
ブロック結合後の処理方法

上記画像の通り、描画するヒートマップの範囲を決定するために、結合されたブロックの中で最大の矩形領域を見つける必要があります。
ここでは、これらの要素のバウンディングボックス情報を計算し、leftとtopの最大値と最小値に基づいて最終的な幅と高さを計算しています。
インタラクティブ要素のクリックデータ
ヒートマップ描写する際には、Ptengineはデフォルトのクリック動作が確実にブロックされ、ページ遷移やその他のインタラクションによって処理が中断されないようにする仕組みを採用しています。
つまり、描写中にユーザーがページ上のリンクやボタンをクリックした場合、これらのアクションが起こしたリクエスト(データ送信、ページリロードなど)によって、処理が中断する可能性を回避できるようになっているのです。
こうすることで、Ptengineのユーザーは予期せぬページの更新などによる作業の損失を心配することなくヒートマップの描写作業に集中することができます。これを通じてPtengineはヒートマップの精度の高さや安定性を保持しています。
さらに、Ptengineでは、誤用による混乱を避けるため、ヒートマップモードではインタラクティブな操作ができないことを知らせるヒントも提供しています。
このようなヒントは、ユーザが自分のクリックが期待した効果を得られない理由を理解し、ヒートマップモードを適切に終了して通常のページ操作を再開するよう導くのに役立っています。
最後に、今回ご紹介したページ分析ヒートマップのご利用には、まずPtengineへのご登録が必要です。また、Ptengineの全機能を月間3,000万PVまでお試しいただける14日間の無料トライアルも可能です。ご興味があれば、ぜひお気軽にこちらよりご登録ください!