blog»活用法&レシピ»ページ分析ヒートマップ #2 ブロックの設定

ページ分析ヒートマップ #2 ブロックの設定

大森 葵
2024年11月15日
この記事は約2分で読めます。
#1では、ページ分析ヒートマップの利用シーンについての話しをお届けしました。今回はページ分析のヒートマップの設定方法について詳しくご紹介します。
ブロック指定
「ブロック」とは、端的に言うと「ページ内要素の塊」のことです。
単一のボタンでも、画像とテキストが結合させた複数の要素でも、ページ分析ヒートマップでブロックとして指定できます。

デフォルトの状態ではある程度ブロックが指定されていますが、さらににカスタマイズすることも可能です。

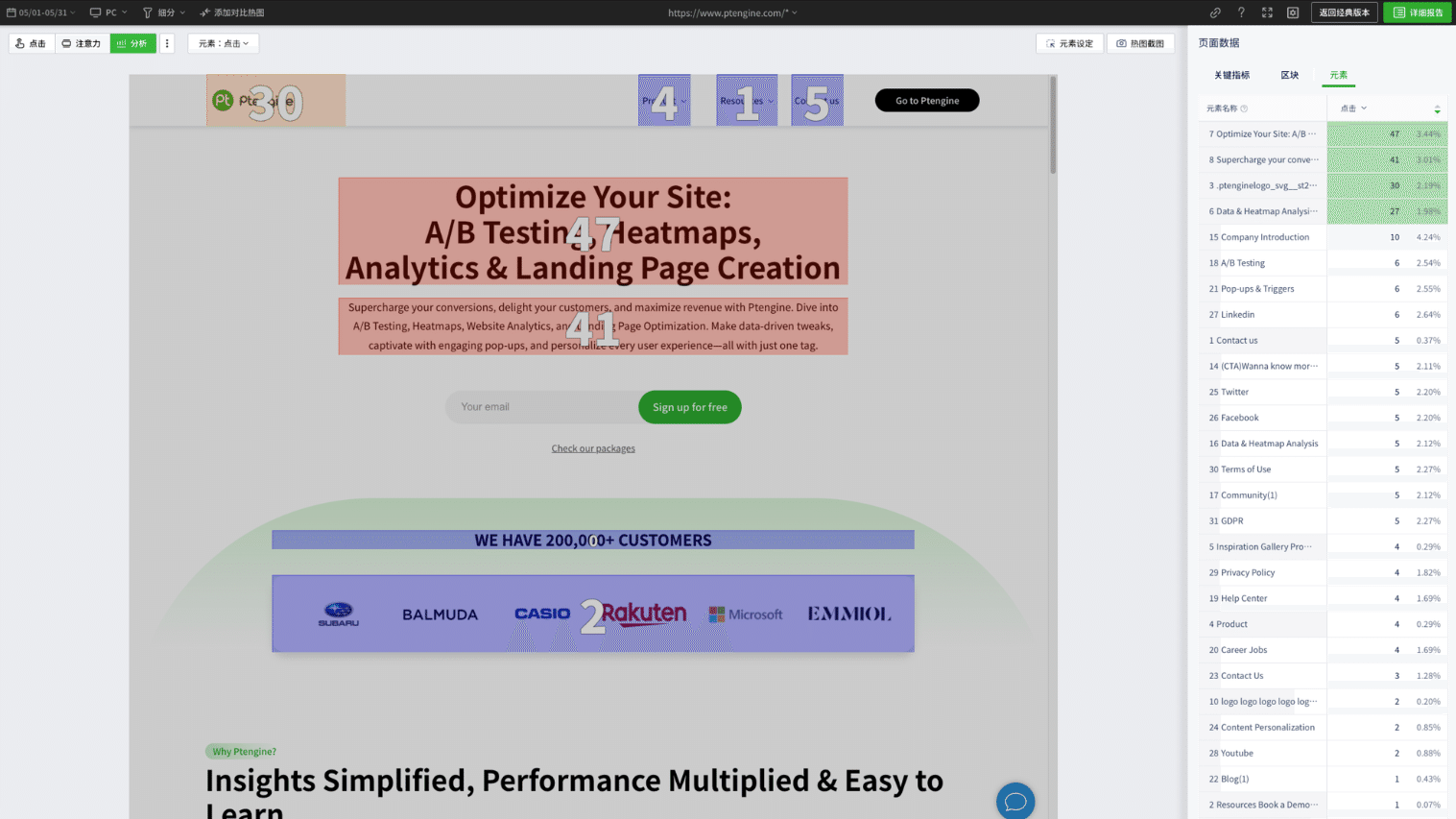
ブロック設定によって、データを今選択されている要素の上に直接表示することで、ユーザーのページ上でのインタラクションをより直感的に確認することができます。
ユーザーのクリックや操作の具体的な位置を正確に特定するだけでなく、各エリアのパフォーマンスを評価し、予期した効果や目標に達しているかどうかを把握するのに役立ちます。
また、ページの最適化とユーザー体験の改善が、より科学的な根拠に基づいたものとなります。
データを活用することで、迅速に最適化を行い、エンドユーザーのユーザー会見を常にアップデートできるのです。
ブロック結合
ブロックは「指定」する以外に、「結合」させることも可能です。
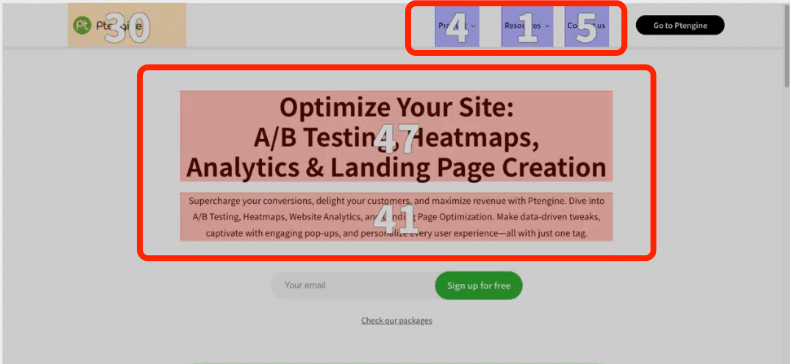
例えば、下記2つの赤枠内にクリックデータが別々に表示されていますが、合算したデータを見たい場合、ブロックの結合機能を使うことができます。


ブロックを結合させた後の表示がこのように変わります。

ブロックの結合を通じて、複数の関連要素を一つのブロックとしてデータ分析と表示を行うことができます。分析したいエリアをより正確に定義でき、より意味のあるデータのインサイトを得ることができます。
例えば、ECサイトでは商品画像と説明を一つのブロックに統合し、その商品に対するエンドユーザーの興味やインタラクションをさらに深く分析できます。
また、メディアサイトでは、一連の関連画像とテキストを統合して、読者の特定の特集に対する関心を分析できるようになります。
ブロック結合機能は、分析の正確性と深さをさらに強化した機能です。Ptengineは複雑なページ構造に適応しているため、ユーザーの行動とニーズをより包括的に理解する助けになります。
このデータを基に、Ptengineを通じてページレイアウトをより正確に最適化し、ユーザー体験を向上させ、CV率を増加させる施策を検討することができます。
また、ブロック結合はデータ管理プロセスをよりシンプルにし、分析範囲の設定・調整をより簡単に行っていただける機能です。作業効率とデータ分析の有効性を向上にぜひお役立てください。
今回ご紹介したページ分析ヒートマップのご利用には、まずPtengineへのご登録が必要です。また、Ptengineの全機能を月間3,000万PVまでお試しいただける14日間の無料トライアルも可能です。ご興味があれば、ぜひお気軽にこちらよりご登録ください!