blog»活用法&レシピ»海外のイケてるランディングページ10選

海外のイケてるランディングページ10選
2015年06月06日
この記事は約3分で読めます。
こんにちは。つなぎです。
僕も自社のランディングページの企画をすることがありますが、
- どういう構成にすればいいのか?
- 何を重点的に考えて制作すればいいのか?
- コンテンツは何を配置すればいいのか?
など、なかなか1人では思いつかないものですよね。
やはりそういったときは、具体的に他のサイトを参考にするのがイメージも湧いて一番はやいです。
そこで今回はランディングページの制作時に参考になる
海外のイケてるランディングページを集めました。
様々な種類のランディングページを見ていきましょう。
海外のイケてるランディングページ 10選
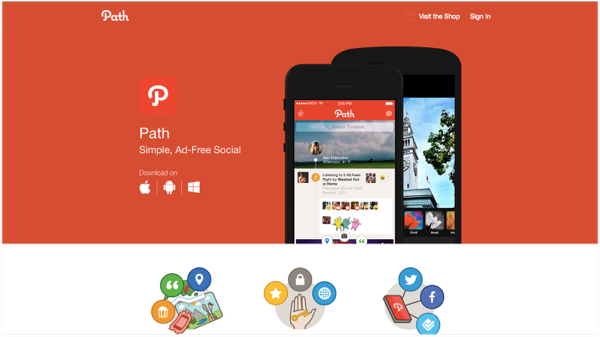
Path

少し前に話題になったクローズドSNS「Path」のランディングページです。
ファーストビューに目を引く「赤」が使われていて非常にインパクトがあります。
ランディングページではアクセスしてきたユーザーに対するインパクトが大切です。
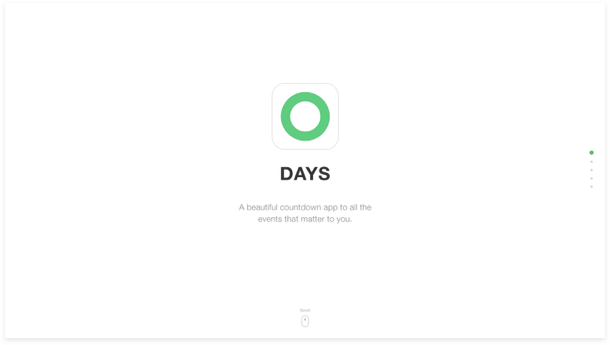
DAYS

カウントダウンが特徴のスケジュールアプリ「DAYS」のランディングページです。
上で紹介した「Path」とは対照的に、こちらは非常にシンプルなイメージです。
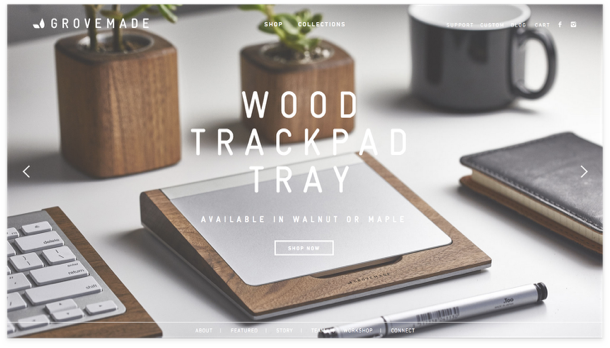
Grovemade

温かみのある木製や革製の製品を販売している「Grovemade」のランディングページです。
製品がもつ温かみや高級感などをうまく表現できています。
またページ中にGrovemadeのスタッフの方の一覧がありますが、
ホバーさせた時のエフェクトが非常に面白く、何度も遊んでしまいました。
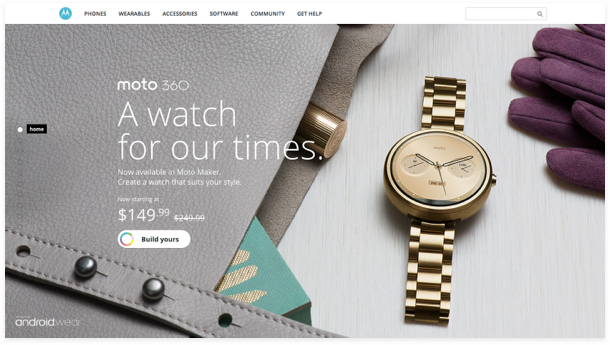
Moto360

MOTOROLAのスマートウォッチ「Moto360」のランディングページです。
スクロールエフェクトが非常に面白くスマートウォッチが
組み立てられていったり、文字盤が変わるなどをスクロールで表現しています。
気が付くとランディングページの下までスクロールしていました。
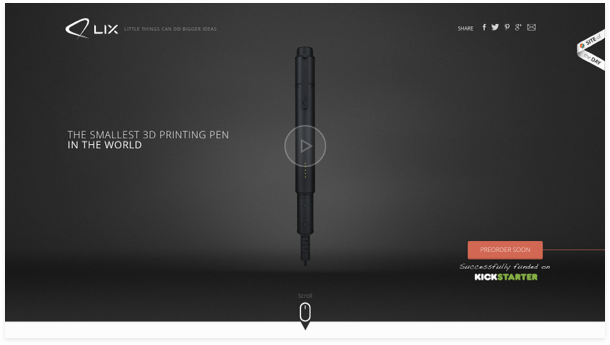
LIX

3Dプリントペン「LIX」のランディングページです。
スクロールする際にページ中央にペンで線を引いているような動きが
非常に斬新でイケてます。このページも思わず下までスクロールしていました。
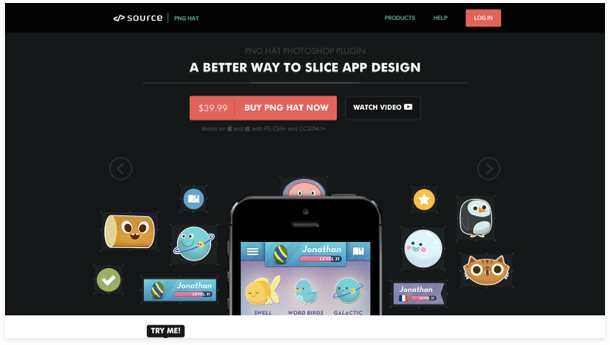
PNG HAT

http://png?x-oss-process=image/resize,w_800,m_lfithat.madebysource.com/
Photoshopプラグイン「PNG HAT」のランディングページです。
可愛らしいイラストが特徴です。画像部分はカルーセルになっており
次々に画像が切り替わります。
画像の1つに、かつてSNKから発売されていたゲーム「餓狼伝説」の
テリー・ボガードがいてビックリしました。知ってる人はぜひ見てください。
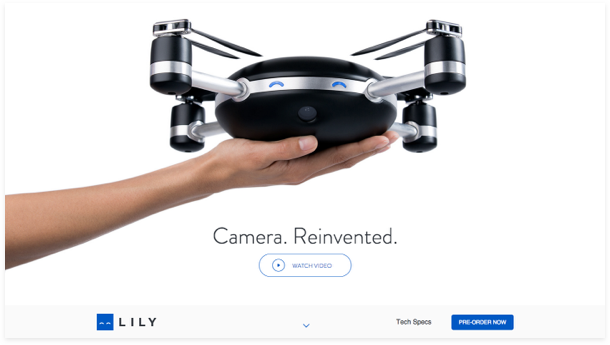
Lily

最近何かと話題のドローン「Lily」のランディングページです。
ドローンのデザインも去ることながら、
ランディングページのデザインも非常にかっこよくできています。
特にスクロールエフェクトは圧巻です。
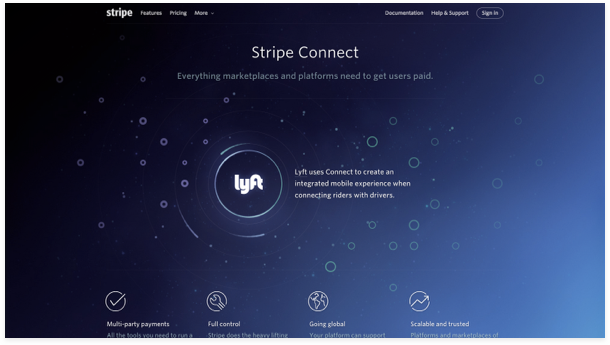
Stripe

最近、日本にも上陸した決済プラットフォーム「Stripe」のランディングページです。
飛んできた流れ星(?)のようなものが回っている円に巻き込まれ
次第に飛ばされていく動画はずっと見ていたくなります。
(説明が下手ですみません、、、詳しくは見てください。)
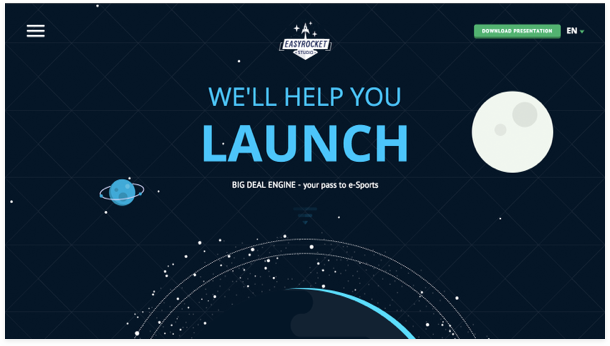
Easy Rocket Studio

LoLなどのe-Sportポータル作成プラットフォーム
「Easy Rocket Studio」のランディングページです。
ページの上から下まで動的なエフェクトが隅々まで表示されています。
スクロールに合わせて動くものと、静止状態でも動くものの2種類が
よいコントラストになっており、かなりイケてます。
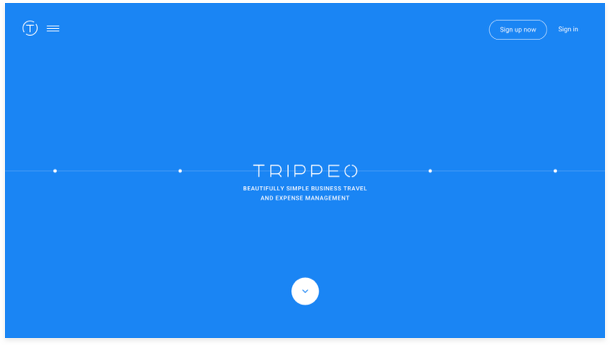
Trippeo

出張経費管理サービス「Trippeo」のランディングページです。
スクロールしていくと一面に動画が表示されます。
また動画とサービスの説明が交互に並んでおり、画面中央に配置された円形のナビが
スクロールに合わせて動いていくのが面白いですね。
まとめ
いかがでしたか。
どれも使ってみたくなる、登録してみたくなるLPでしたね。
さて、どれだけ良いランディングページを制作できたとしても作って終わりではなく、
より成果が出るランディングページに改善していくことが必要になります。
※このようなことをCRO(コンバージョン率最適化)と言います。
その為にはページの分析を行う必要があります。
基本的にランディングページは1ページ単体で制作する場合が多く
通常のアクセス解析では分析し辛い傾向があります。
※滞在時間が上手く測定できないため。
そんなランディングページの分析に役立つのがヒートマップです。
ヒートマップを使えばユーザーのページ内での動きが見える化できます。
弊社が提供しているPtengineなら無料で1ページまで分析できるので
今すぐにでもヒートマップ分析がはじめられます。
リンクがない箇所のクリックを計測したり、
CVしたユーザーがどの箇所を重点的に見ていたのか?が分かるので
効率的にページの改善をおこなうことが可能です。
ランディングページの分析をより効果の高いものにしたい方、
ぜひPtengineを導入されてみてはいかがでしょうか?