blog»活用法&レシピ»ヒートマップによるUI改善術:第2回 結婚式場 情報サイト

ヒートマップによるUI改善術:第2回 結婚式場 情報サイト
2014年06月24日
この記事は約3分で読めます。

前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。
第2回目は「結婚式場情報サイト」のヒートマップです。
対象URL: http://sugukon.com/tokyo
(データ集計期間:2014年6月10日~6月16日)

1 .スライドショーのバナー

ファーストビューにスライドするバナーを設置してあるものの、あまりクリックされていません。
通常、ファーストビューではアテンションヒートマップ(どのエリアがよく見られたかを確認するヒートマップ)が大抵の場合、赤くなります。それはアクセスしたユーザーすべての人が、必ず閲覧するからです。
しかしこのサイトでは、アテンションヒートマップが黄色く表示されています。つまりユーザーはファーストビューに載っているコンテンツに興味が無いか、読む気をなくしている構成になっている可能性があります。
改善策
ファーストビューに設置してあり尚且つ画像のサイズも大きいのにどうして見られないのか?
それはスライドショーのスピードが早くクリックしようとすると次の画像へと切り替わってしまうのでうまくユーザーに対して訴求できていない可能性があります。もう少し目立つ画像にし、1枚の画像を見せる時間をもう少し長くすることできちんとユーザーに見てもらえるようにしましょう。
また新規の人とリピーターの人では表示させる内容は異なるべきです。新規の人には「このサイトはどのようなコンテンツがあり、何が解決されるのか」を提示し、リピーターの人には「お得な情報」を出してあげるのがよいでしょう。閲覧があまりされていないのは、訴求している内容がマッチしていない可能性が高いです。
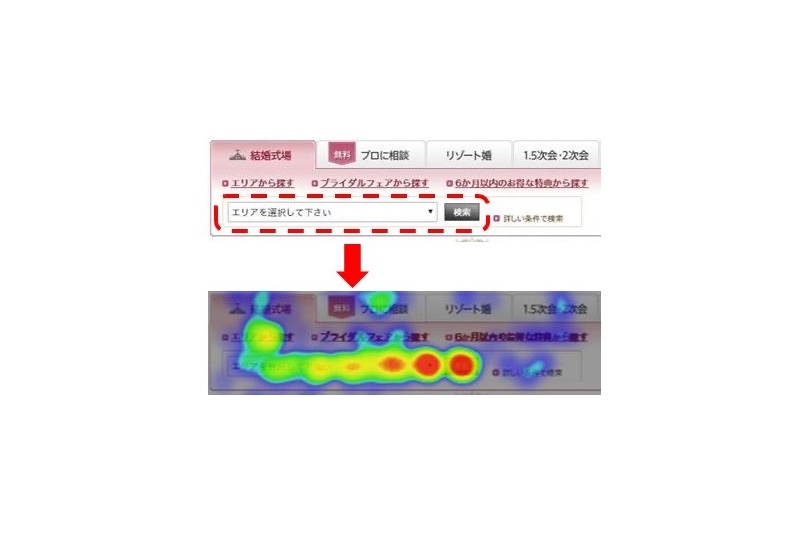
2 .エリア選択の使われ方

エリア別に式場を探すフォームが一番よくクリックされています。すでに結婚式を行うエリアがだいたい決まっており、そのエリア内の式場を探しているユーザーが多いと仮定できます。
一番わかりやすい場所に一番使われているコンテンツがあるのは良い例といえます。
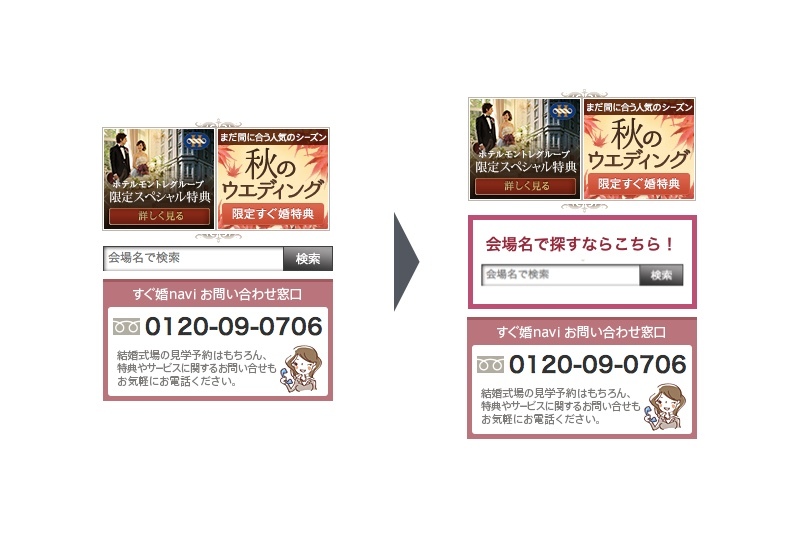
3 .会場名検索フォームの位置
会場名を直接入力して検索を行う検索フォームです。クリックも多く、よく使われていますがこれを右側にそのまま表示しておくのは非常にもったいないです。

改善策
基本的にはサイトの左側から見られますので、どうしても右カラムに設置しておくと気づかれない可能性が高いのです。
クリックが赤くなっていることから、すでに利用はされていますが、使いたかったが見つけられなかった、気が付かなかった潜在ユーザーがいるはずです。うまく認知させれば、会場名で検索するユーザーであればコンバージョンにつながる可能性が高いでしょう。
そのために、もし右カラムでそのまま運用するのであれば、検索フォームの周りを大きく囲うことで認知しやすくさせましょう。
改善例

または下記のように右カラムではなくメインカラムに移動させると、より分かりやすく、より使われやすくなります。
改善例

4 .地域選択タブ
いま現在、東京のページにいるにも関わらず東京のタブがクリックされてしまっています。

改善策
これは「ユーザーが自分が現在どの地域のページにいるのかわかっていない」と考えられます。
ユーザーに現在のページを伝える為に、ヘッダーのロゴの隣に「東京」と表示させたり、タブの色をもっとハッキリさせる等で、視覚的に今いるページを強調させましょう。
5 .コンテンツの位置
ページ下部です「ランキング情報」に視線が集まっています。また詳細検索エリアでは実際にクリックするユーザーが多くみられます。

ランキングはどのサイトでも人気の高いコンテンツですし、エリア別の検索も上記で紹介したようにクリックが多いコンテンツと言えます。
現在は「詳細検索」の下に「ランキング情報」が表示されていますが、よりコンバージョンに繋がりやすいコンテンツを上に持ってくることが重要です。例えばサイト下部までスクロールしないようなユーザーでも、あるコンテンツが目に入っていれば離脱せずに回遊していた可能性はあります。
そこでコンバージョンに至りやすいコンテンツを見極め、順序を入れ替えることは比較的簡単に行える施策です。
今回のサイトで言えば、詳細検索はこの部分以外にも複数動線がありますので、ランキングを上に持ってきて、結婚式場探しの際に想定していたところ以外を喚起させるということも可能です。
第2回目は以上です。また次回をお楽しみに!