blog»活用法&レシピ»ヒートマップによるUI改善術:第5回 インテリアショップECサイト

ヒートマップによるUI改善術:第5回 インテリアショップECサイト
2014年07月08日
この記事は約2分で読めます。

前回に引き続きWebサイト改善にお困りの皆様に「ヒートマップによるUI改善術 」をご提供します。第5回目は「インテリアショップECサイト」のヒートマップです。
対象URL:http://www.loopsky.com/
(データ集計期間:2014年6月1日~6月30日)

1 .ランキングの見られ方
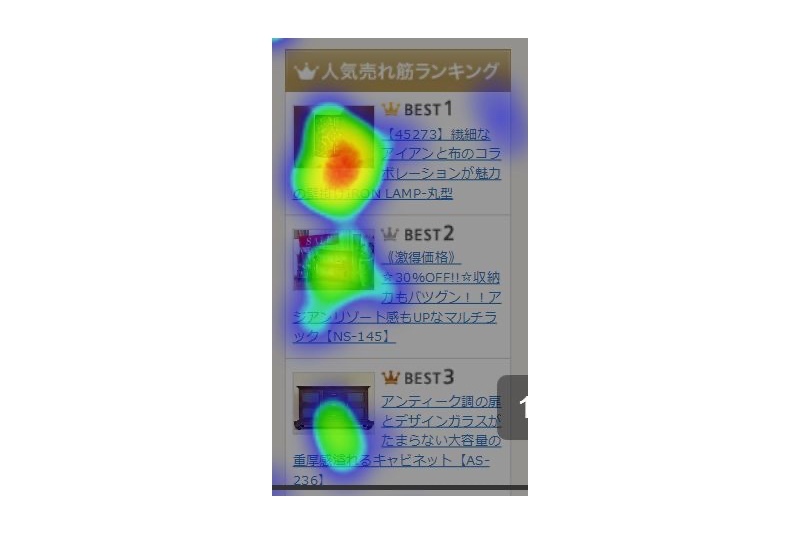
右カラムに展開されているランキングの見られ方についてです。ユーザーがどうクリックしたのかを分析してみましょう。

この画像を見ると1位が一番クリックが集中しており、2位→3位と順位が低くなるにつれてクリックも減っている事がわかります。やはりユーザーはランキングで順位の高いものに対し興味、関心が高い事がわかります。
2 .コミュニティ紹介画像
ページ下部にあるこのショップのコミュニティを紹介している部分です。クリックはされており何の問題もないように思えますが、実は写真ごとのリンクではなくこれは一つの画像でありリンク先は一つです。ですがクリックは写真ごとにされています。

改善策
ユーザーはこの写真を見て「この先にはこういうページがある」と思いクリックしています。
それぞれリンク先は同じですが「お部屋投稿」にクリックが集まっているのはお部屋投稿を見たいユーザーが多いという事です。一方「詳しくはこちら」と表示がある部分には一切クリックがありません。それぞれ項目別のページは既に展開されているので画像ごとにリンク先を分けて展開するべきです。
3 .デバイス別での見られ方比較
このサイトでは特にデバイスごとにページが作られているわけではありませんがタブレットのアクセスも多いです。そこでPCとタブレットでの見られ方の違いについて見ていきましょう。
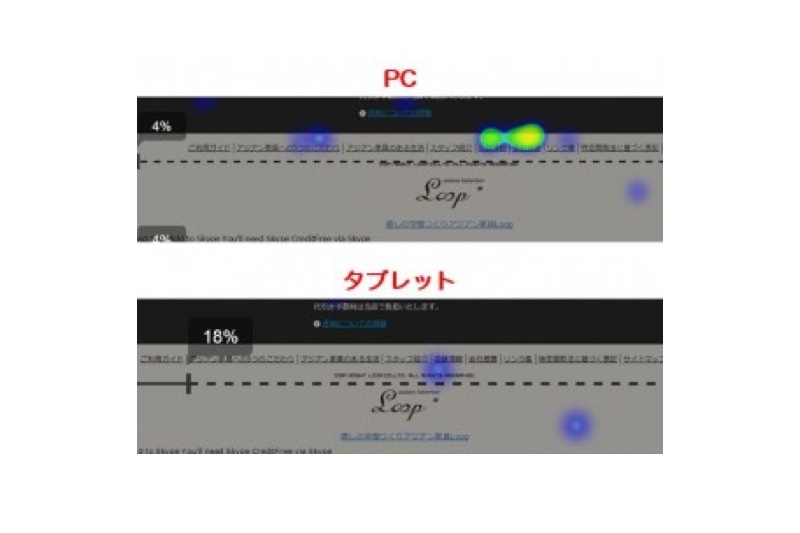
・ファーストビューの比較(アテンションヒートマップ)

ファーストビューの見られ方についてはPCは見られているのに対してタブレットはあまり見られておらず色が赤くなっていません。
・ファーストビューの比較(クリックヒートマップ)

クリックヒートマップでの比較です。こちらは画像右側にあるメニューがタブレットの場合のみタップされています。
・スクロール到達率の比較

PCの場合はページ最下部までのスクロール到達率は4%ですがタブレットの場合は18%とタブレットの方が圧倒的に高いです。
前回も取り上げましたがタブレットとPCではサイトの見られ方が違います。タブレットのユーザーに関してはファーストビューもしっかり見ている事やページ最下部までのスクロール到達率を見ると関心度が高いように思われます。
しかしスクロール到達率に関してはタブレットの場合、スクロールがしやすいので飛ばし読みをされてしまいスクロール到達率が高くなるという可能性もあります。タブレットの需要が多くユーザーの動きがデバイス別に大きく異なるのであればタブレット用のサイトも作成した方が良いかもしれません。
今回は以上です、いつもは5項目程度取り上げていますが、今回のサイト様においては設計や導線などが非常に良くできていたので取り上げる項目が少なくなってしまいました。
また次回をお楽しみに!