blog»活用法&レシピ»サイト改善に役立つ 8つの基本的なヒートマップ分析戦略

サイト改善に役立つ 8つの基本的なヒートマップ分析戦略
2020年01月15日
この記事は約7分で読めます。
ヒートマップは、直感的にユーザーの行動を把握できるWeb解析ツールです。適切に活用すれば、サイトの問題点を発見し、離脱率を改善する強力な武器になります。
本記事では、ヒートマップを使って確認すべき8つの重要なポイントについて解説し、サイト改善に役立つ具体的な方法を紹介します。
ヒートマップとは?
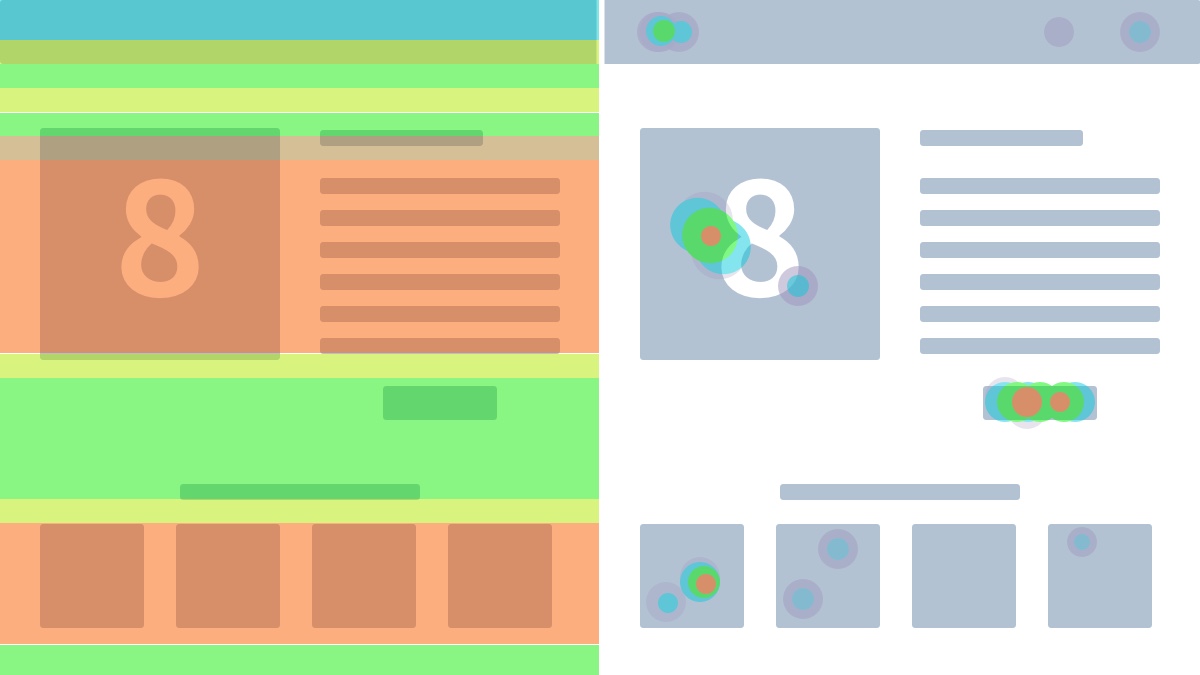
ヒートマップとは、ユーザーがWebページ上でどこをクリックしたか、どこに注目したか、どこまでスクロールしたかを、色で視覚的に示す解析ツールです。ヒートマップの完全ガイドも併せてご覧ください。
ヒートマップでは、赤やオレンジ色の部分は注目度が高く、青や緑の部分は注目度が低いことを示します。
ヒートマップを活用することで、ユーザーの行動パターンを効率的に把握し、以下のような課題を見つけ出すことができます:
- ユーザーがリンクのない場所をクリックしていないか?
- 重要な情報が十分に読まれているか?
- ページのどこで離脱が発生しているか?
それでは早速、ヒートマップを使って解決できる8つの重要ポイントについて詳しく見ていきましょう。
ヒートマップ分析に見るべき8つポイント
- リンク検証:ユーザーの行動遷移先はきちんと用意されていますか?
- アテンション検証:ユーザーの興味関心にマイナスに影響する要素はありますか?
- コンテンツ検証:サイトに重要な要素は十分ですか?
- デバイス検証:サイトはさまざまなデバイスに適応していますか?
- 到達検証:ユーザーはページの下部まで到達しましたか?
- インタラクティブ検証:ユーザーの求める動作ができていますか?
- FV検証:サイトのファーストビューはユーザーに注目されていますか?
- ナビゲーション検証:サイトのナビゲーションバーの機能性は十分ですか?
1. リンク検証|クリックミスの防止で離脱率を改善
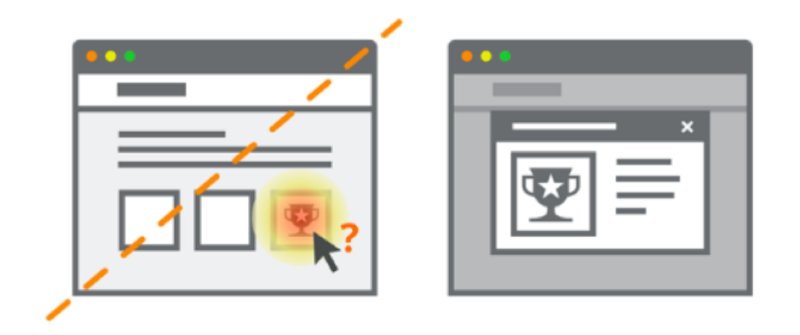
課題:ユーザーが、リンクの設定されていない画像やテキストをクリックしてしまうケースがあります。
この場合、ユーザーが混乱し、ページから離脱してしまう可能性が高まります。

我々もよくお客様のヒートマップを見せていただくことが多くありますが、当然ユーザーは興味が惹かれた画像をクリックする傾向にあります。
一方で、一部の要素をクリックしてリンクできないことにガッカリしてしまうユーザーは多くいます。

分析と解決方法
- クリックヒートマップを確認し、リンクのない場所にクリックが集中していないかを調査します。
例えば、リンクされていない画像や装飾的な要素にクリックが集中していれば、ユーザーがその要素をリンクとして認識している可能性があります。
- クリックされているがリンクが設定されていない要素にはリンクを追加しましょう。
特に、画像バナーや重要な見出しはクリックできるようにして、ユーザーが求める情報へスムーズに遷移できるようにします。
- リンクが不適切な場所にある場合は配置を見直すことも重要です。
ユーザーが重要な情報にたどり着けるよう、リンクの配置を自然な動線に沿った形で調整しましょう。
- ランディングページではポップアップを活用するのも一つの手です。
別ページに遷移させたくない場合は、詳細情報をポップアップで表示することで、ユーザーの離脱を防げます。
2. アテンション検証|重要コンテンツにユーザーの注意を向ける方法
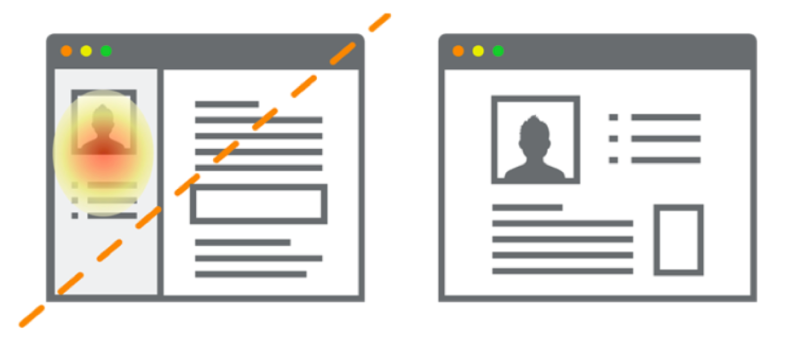
課題:本来Webサイトでショッピングする予定だったにもかかわらず、最終的に全く関係ないコンテンツに惹かれて最初の目的を忘れてしまっていた、などということはありませんか?
特に、目的に沿わないコンテンツに目を奪われることで、コンバージョン率が下がるケースがあります。

分析と解決方法
- アテンションヒートマップを確認し、ユーザーの注意がどこに集中しているかを把握します。
特定の画像やテキストに注意が集まっている場合、その要素がユーザーの興味を引いていることが分かります。
- 注目を集めているエリアが、目的とずれている場合は修正が必要です。
例えば、広告やサイドバーの目立つ要素がユーザーの視線を奪っている場合は、デザインや配置を見直しましょう。
- 注意を引きたいコンテンツを強調し、ユーザーの視線を誘導します。
見出しのサイズを大きくしたり、色を変えたりして、重要な要素に視線を集める工夫をしましょう。
- 不要な要素は削除し、ページ全体をシンプルに保ちます。
余計な要素を減らし、ユーザーが本来の目的に集中できるようにしましょう。
- ページが全体的にあまり読まれていない場合、原因を分析し、サイト要素を調整してヒートマップで検証することをおすすめします。
3. コンテンツ検証|足りない情報が離脱の原因に?
課題:必要な情報が不足していると、ユーザーはページ下部まで到達しても、欲しい情報を見つけられずに離脱してしまいます。

分析と解決方法
- クリックヒートマップで、どの部分にクリックが集中しているかを分析します。
特定のエリアにクリックが集中している場合、その情報がユーザーにとって重要である可能性があります。
- 重要な情報を上部に配置し、ユーザーがすぐにアクセスできるように調整します。
特に、FAQや商品説明など、ユーザーが求める情報は目に留まりやすい位置に配置しましょう。
- 不足している情報を追加し、ユーザーの疑問や不安を解消します。
ページ下部に到達しても必要な情報が見つからない場合は、詳細情報を追加し、ページの充実度を高めます。
- 改善後は必ずヒートマップで効果を確認し、引き続き最適化を行います。
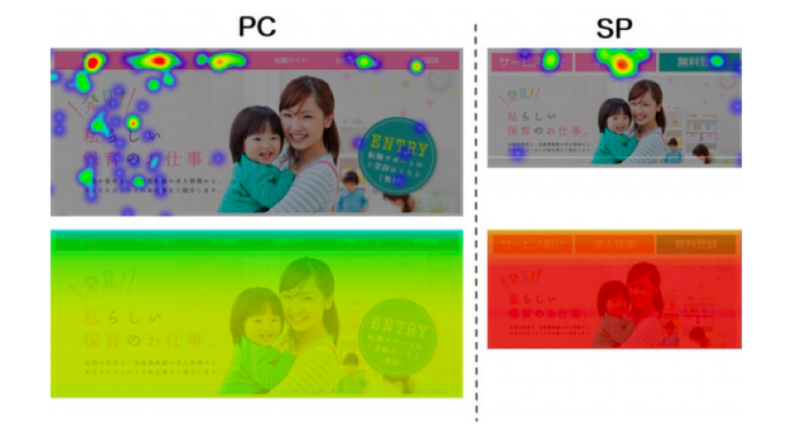
4. デバイス検証|PCとモバイルの表示最適化でCVR向上
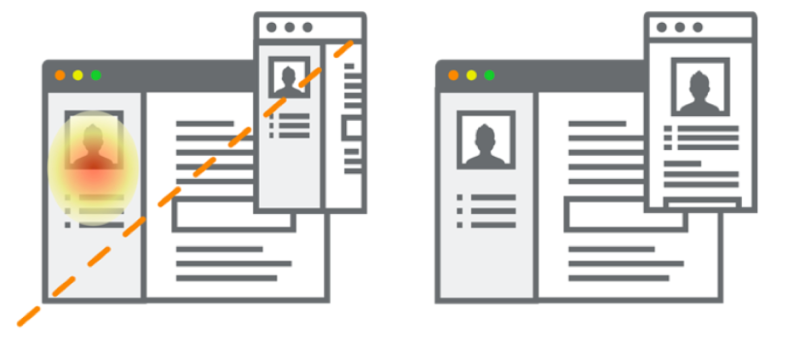
課題:PCとモバイルデバイスでは、表示される情報量に差が生じるため、重要な情報が見逃されることがあります。
例えば、PCでファーストビューで表示されていた情報がモバイルで表示されると、スクロールしないと見られない状況が生まれます。
同様に、モバイルで表示されることを想定して作られたサイトは、PCで開くと最適化されておらず、見づらく表示されるケースもあります。
端末対応やOS、ブラウザ、画面解像度など、ユーザーのさまざまな状況に応じた分析が必要です。


分析と解決方法
- デバイス別ヒートマップを使用し、各デバイスでの表示状況を確認します。PCとスマホでは、ユーザーの行動パターンが異なる場合があります。
- モバイルファーストのデザインを導入し、重要な情報が最初に表示されるようにします。
スクロールしなくても見える位置に、コンバージョンにつながる情報を配置しましょう。
- Webサイトには、積極的にレスポンシブデザインを採用し、デバイスに応じた最適な表示を目指しましょう。
5. スクロール到達率検証|ユーザーが最下部まで読まない理由とは
課題:長いページを閲覧した時、まだコンテンツが続くにも関わらず、別のページに遷移したり、そのまま「戻るボタン」で戻ってしまったりしたことはありませんか?
これらは多くの場合、デザインが原因で発生するものです。
ユーザーは、「スクロールしたらより価値ある情報がある」ということに気づいていないケースがあります。このような離脱はデザインに起因して起こり得ます。

直線や大きなカラーブロック、空白などがあると、ユーザーは最下部に到達したと誤解する可能性が高まります。

分析と解決方法
- スクロールヒートマップで、ユーザーがどこまでスクロールしているかを確認します。
- ページの途中にアンカーリンクを設置し、ユーザーを下部コンテンツに誘導します。
- 長いページをセクションごとに区切り、各セクションの最後に次のセクションへの誘導を行います。
6. インタラクティブ要素検証|アコーディオンメニューの活用法
課題:アコーディオンメニューやハンバーガーメニューなどのインタラクティブ要素が目立たないと、ユーザーがその存在に気づかず、利用されないことがあります。

上記の状況に至る理由は2つあります。
- インタラクティブ要素が目立たず、そもそもユーザーの注意を引いていない可能性
- インタラクティブ要素にユーザーがそもそも興味を持っていない可能性
上記いずれの場合も、クリックヒートマップを用いて、ユーザーの関心や注目がインタラクティブ要素に当たっているかを確認することから対処しましょう。
分析と解決方法
- クリックヒートマップで、インタラクティブ要素が十分にクリックされているかを確認します。
- 目立つボタンや矢印アイコンを設置し、ユーザーが操作したくなるデザインに改善します。
- 動的コンテンツの読み込み速度を向上させ、ユーザーがストレスなく操作できるようにします。
7.ファーストビュー検証|第一印象でユーザーを引き込む工夫
課題:ユーザーはサイトを訪問して数秒以内に、サイトを離脱するか訪問を続けるかを判断します。
魅力的でない、自分に関係のない内容だと判断すると、すぐに離脱してしまうため、ファーストビューはその決定的な要因とも言えます。
サイト上のユーザーとの接触時間は少なく、ユーザーに伝えられることはかなり限られています。

分析と解決方法
- ファーストビューのクリック率やアテンションヒートマップを確認します。
- ユーザーが最も興味を持ちそうなコンテンツをファーストビューに配置します。
ファーストビュー以外の顧客の関心度の高いコンテンツはページ内リンクでの誘導やファーストビューへの表示をしましょう。
- 簡潔なメッセージと明確なCTAボタンを配置し、次の行動を促します。
- そのほか、A/Bテストなどで複数のバージョンのファーストビューをテストしながら最適なものを見つけていくのも効果的です。
8.ナビゲーション検証|ユーザーを迷わせないメニュー設計のポイント
課題:ナビゲーションバーの使い勝手が悪い場合、ユーザーは混乱し、ページを離脱してしまう可能性が高まります。
特に、ナビゲーションバーがファーストビューの大部分を占めたりしている場合、ユーザー体験が悪くなるリスクがあります。

分析と解決方法
- クリックヒートマップで、ナビゲーションバーのクリック状況を確認します。
例えば、一人のユーザーがナビゲーションメニューをクリックする回数が多い場合、必要な情報をページ上で直接見つからないか、メニューの設計で混乱している可能性もあります。
また、ユーザーのページスクロールが少ないにも関わらず、ナビゲーションバーを頻繁にクリックする現象が起きた場合は、ナビゲーションメニューのサイズを小さくして、主要なコンテンツをファストビューに配置するなど、コンテンツの配置や設計を工夫する必要があります。
- ナビゲーション項目の数を見直し、シンプルで分かりやすい構成にします。
- ユーザーが迷わず必要な情報にアクセスできるように、パンくずリストの導入も検討しましょう。
終わりに
ヒートマップは、ユーザーの行動を可視化することで、サイトの改善点を効率的に見つけることができます。
本記事で紹介した8つのポイントを参考に、ヒートマップを使ってWebサイトのパフォーマンスを向上させましょう。
今すぐPtengineに無料登録して、上記の8つの方法で課題を解決してみましょう!