blog»ブランド・マーケティング»ヒートマップ完全ガイド:基礎からマーケティングへの応用まで

ヒートマップ完全ガイド:基礎からマーケティングへの応用まで
Takashi Ando
2024年11月21日
この記事は約8分で読めます。
はじめに:ヒートマップがマーケティングにもたらす価値とは?
ウェブサイトやランディングページ(LP)の改善には、多くの企業がヒートマップを活用しています。その理由は、ヒートマップが直感的かつ強力にユーザー行動を可視化し、データドリブンな意思決定を支えるためです。クリック数やスクロールの深さを「視覚化」することで、数字では見えない問題やチャンスを発見できます。
この記事では、ヒートマップの基本的な仕組みから、Ptengineの強みを活かしたマーケティング応用法、具体的な成功事例までを詳しく解説します。
これを読めば、ヒートマップを使ってウェブサイトの改善や売上アップをどのように実現するか、しっかり理解できるようになります。
1. ヒートマップの基本:仕組みと種類を理解しよう
1-1 ヒートマップとは?
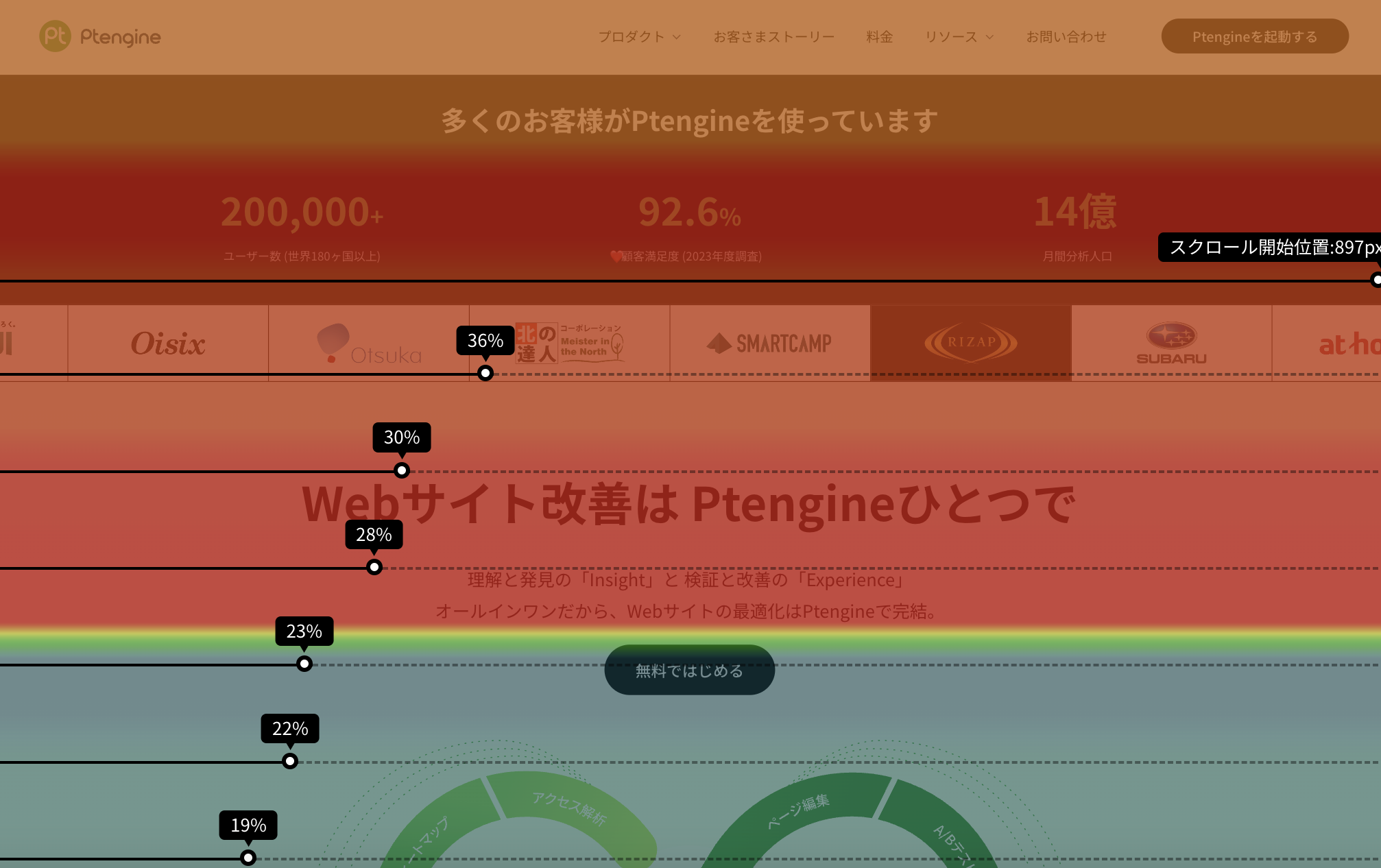
ヒートマップは、ユーザーがウェブページでどのように行動しているかを色分けで表現するツールです。赤やオレンジなどの暖色が「注目が高いエリア」、青や緑などの寒色が「注目度が低いエリア」を示します。
この視覚的な表示により、ユーザーが関心を持つコンテンツや逆に無視されている要素を簡単に把握できるのが強みです。
1-2 主なヒートマップの種類
- クリックヒートマップ
- ユーザーがどこをクリックしたかを可視化します。ボタンやリンクの効果測定に最適です。

- 活用例: CTA(コール・トゥ・アクション)の効果を測定し、最適な配置を検討する。
- ユーザーがどこをクリックしたかを可視化します。ボタンやリンクの効果測定に最適です。
- スクロールヒートマップ
- ページのどの部分までスクロールされているかを示します。重要な情報が見られているかどうかを確認することができます。

- 活用例: ページ下部に配置したフォームやボタンが見られていない場合、位置を調整する。
- ページのどの部分までスクロールされているかを示します。重要な情報が見られているかどうかを確認することができます。
- アテンションヒートマップ
- 滞在時間や視線の集中度を可視化します。視覚的な要素やレイアウトがユーザーにどのように影響しているかを把握できます。

- 活用例: 製品画像や見出しが注目を集めているか確認する。
- 滞在時間や視線の集中度を可視化します。視覚的な要素やレイアウトがユーザーにどのように影響しているかを把握できます。
2. ヒートマップがマーケティングにもたらすメリット
2-1 ヒートマップの利点
- データの視覚化
定量データだけでは気づけない課題を見える化し、誰でも直感的に理解できる。 - 問題点の特定と解決
ヒートマップを使えば、ボタンがクリックされない理由や、特定のセクションが無視される理由を分析できます。 - コンバージョン率の向上
例えば、重要な情報が見られていない場合はレイアウトを変更し、CTAを目立たせるだけでCVR(コンバージョン率)が向上します。
2-2 定量データとの組み合わせ
ヒートマップは、Googleアナリティクスのようなツールで得た定量データと組み合わせて活用すると効果的です。たとえば、ページビュー数や直帰率の原因をヒートマップで具体的に特定することができます。
3. ヒートマップを用いたランディングページ改善のための方法論
3-1 ランディングページの役割と重要性
ランディングページは、特定のマーケティング目標を達成するために設計された重要な要素です。しかし、効果的なページを構築するには、データに基づいてページの課題を特定し、適切な改善施策を行う必要があります。
以下では、ランディングページ改善のためのフレームワークと主要な指標について解説し、それぞれの指標が示す症状と対策を説明します。
3-2 フレームワークの全体像
ランディングページを改善するために注目すべき4つの主要指標と、それに基づく症状の診断フレームワークは以下の通りです。

- FV(ファーストビュー)離脱率
- CTA(コール・トゥ・アクション)表示率
- CTAクリック率
- CVR(コンバージョン率)
これらの指標を通じて、ユーザーがLP内でどのように行動しているかを把握し、最適な改善ポイントを特定します。
3−2−1. ファーストビュー(FV)離脱率
指標の定義
ファーストビュー離脱率は、ページを訪れたユーザーが、スクロールをせずにそのまま離脱する割合を示します。
理想状態: 30%以下
改善が必要な状態: 50%以上
症状と原因
- 高い離脱率(50%以上)
- 症状: ページを見た瞬間にユーザーの興味を引き付けられていない。
- 主な原因: ヘッドラインが魅力的でない、視覚的要素(画像・動画)が不足している、ユーザーのニーズに合っていないメッセージ。
- 理想的な離脱率(30%以下)
- 症状: ファーストビューがユーザーに強い印象を与えており、次のセクションに進む動機を生み出している。
改善策
- 魅力的なヘッドラインを作成し、ユーザーの「不」を解消するメッセージを含める。
- ファーストビュー内に価値を具体的に示す(例: キャッチコピー+ビジュアル)。
- CTAや視覚的要素を含めたレイアウトを検討。
3−2−2. CTA表示率
指標の定義
CTA表示率は、ユーザーがスクロールしてCTA(コール・トゥ・アクション)が表示された割合を示します。
理想状態: 50%以上
改善が必要な状態: 30%以下
症状と原因
- 低い表示率(30%以下)
- 症状: ページ内でCTAにたどり着かないユーザーが多い。
- 主な原因: 商品説明の説得力が不足しているケースがよく見られる。その他にページ構成が長すぎる、CTAの配置が不適切、ファーストビューで次に進む理由が提供されていない。
- 理想的な表示率(50%以上)
- 症状: ページの内容がユーザーをスムーズに次のステップへ導いており、なぜそのサービスが魅力的かを顧客目線で説明できている。
改善策
- CTAに向けて自然に誘導できる説得力のあるストーリーラインを構築。
- ファーストビューに「次に進む理由」を明示する(例: ビジュアル+リード文)。
- 購入などのコンバージョンをした方のヒートマップを確認して何が理由で購入に至ったかを推測する。
3−2−3. CTAクリック率
指標の定義
CTAクリック率は、CTAが表示されたユーザーの中でクリックした割合を示します。
理想状態: 10%以上
改善が必要な状態: 5%以下
症状と原因
- 低いクリック率(5%以下)
- 症状: ユーザーが次のアクションを取る動機を持てていない。
- 主な原因: CTAの文言やデザインが魅力的でない、CTAの訴求内容がユーザーのニーズに合っていない。
- 理想的なクリック率(10%以上)
- 症状: ユーザーが次のアクションを取ることに納得している。
改善策
- 「今すぐ」「無料で試す」といった行動を促す明確な文言に変更。
- ボタンデザインを目立つ色や形状に変更。
- ユーザーの心理的な抵抗を減らす(例: 返品の保証など)。
3−2−4. CVR(コンバージョン率)
指標の定義
CVRは、ページを訪問したユーザーの中で最終的に目標を達成した割合を示します(例: 購入、登録)。
理想状態: 3%以上
問題状態: 1%以下
症状と原因
- 低いコンバージョン率(1%以下)
- 症状: 最後の決断をする段階でユーザーが離脱している。
- 主な原因: フォームが長すぎる、不安を解消する要素が不足している(例: ユーザーレビューや保証内容)。
- 理想的なコンバージョン率(3%以上)
- 症状: ページの内容がユーザーの心理的抵抗を解消し、行動を促している。
改善策
- フォームを短縮化し、入力項目を最小限にする。
- レビューや実績データをページに挿入し、安心感を提供する。
- セールスポイントを再強調し、具体的なメリットを訴求する。
4. ヒートマップの成功事例:具体例で学ぶ効果的な活用法
事例:ヒートマップを活用した具体的な改善プロセス
事例1: 生活家電ECサイトの最適化
課題とWho/Whatの整理
- Who: 主なターゲットは、「高性能かつデザイン性のある家電を求める一方、購入に不安を抱える消費者」でした。
- What: 必要とされていたのは「製品の性能や品質を納得できる情報提供」と「安心感を与える購入環境の提示」でした。しかし、現状のLPでは、商品の魅力が断片的に伝わるだけで、購入意欲を掻き立てるストーリー性が不足していました。
LPの症状判断
ヒートマップデータを用いて、以下の「症状」を特定
- 商品詳細ページからの離脱率が高い
商品の魅力を十分に伝えきれず、ユーザーが途中でページを離れてしまう問題が顕在化。 - クチコミと商品ストーリーの優先度
商品のクチコミを商品詳細のすぐ下に掲載していたが、商品理解が
まだできていない段階でのクチコミのため、スクロールが進まない - 購入時の心理的不安が解消されていない
購入を検討する上で、配送や返品ポリシーの情報が不足し、ユーザーが次に進む決断を下せない状況。
ベンチマークとの比較
- 理想状態: FV離脱率30%以下、CTAクリック率10%以上。
- 実測値: FV離脱率90%、CTAクリック率2%。
この結果を基に、訴求内容の見直しが必要と判断しました。
改善施策と結果
- 施策: 商品ページをストーリー性のある構成に変更
(商品のこだわりを優先) - 結果: セクション表示率が平均で12%向上し、スクロール率も改善。

事例2: 婦人靴オンライン販売のコンバージョン率向上
課題とWho/Whatの整理
- Who: 主なターゲットは「履き心地に不満を抱える女性」。アンケート調査では「デザイン重視よりも履き心地が重要」という声が多数でした。
- What: 商品ページで強調していた「エコ素材の再利用」は、ユーザーの「不」を直接解消するものではなく、「履き心地」というニーズに訴求できていませんでした。
LPの症状判断
ヒートマップと定量データから特定された問題:
- ファーストビューの注目度は高いが、詳細説明セクションのスクロール率が低い
ユーザーは一見興味を持っても、ページ下部に進まずに離脱している。 - CTAクリック率が理想値(10%)に達していない
商品の訴求内容が、購入意欲を引き出せていない。
ベンチマークとの比較
- 理想状態: スクロール率80%以上、CTAクリック率10%以上。
- 実測値: スクロール率55%、CTAクリック率6%。
「履き心地」を訴求するために情報を再配置する必要があると判断。
改善施策と結果
- 施策: 商品ページのファーストビューに「柔らかさ」や「足幅への配慮」といった履き心地の特長を大きく掲載。
- 結果:
- スクロール率が55%から85%に改善。
- CTAクリック率が6%から12%に向上。
5. 発展的なヒートマップ
これは、弊社のPtengineがさらにお客様の理解を進めるために実装した機能であり、ヒートマップの視覚化に定量的な数値を出せるようにした最新のお客様評価指標です。
5-1 ブロック離脱率
各コンテンツの情報エリアをブロックとしてそれぞれの離脱率を出すことが可能です。これにより、どの情報がお客様からあまり評価されていないのかを定量的にも把握することができます。

5-2 ブロック滞在時間
各情報エリアのブロックの滞在時間を表示することが可能です。これによりどの情報がお客様の関心を持たれているかを定量的に把握して比較をしていくことが可能です。

5-3 コンバージョン貢献度
各情報エリアがコンバージョンなどのゴールに対してどの程度貢献しているかを割合として算出することができます。
定義は
ブロックをクリックした上でコンバージョンした人/ブロックをクリックした人
となります。

6. よくある質問
Q. ヒートマップはどんなサイトで使えますか?
ヒートマップは、 ランディングページのみならずEコマースサイトやソフトウェアなどのBtoB向けのサイト、メディアサイトなど、あらゆるウェブサイトで使えます。もちろんPtengineのヒートマップも上記タイプのサイトにご利用いただけます。
Q. ヒートマップを使う上でPtengineは他のツールとどう違いますか?
Ptengineは、ヒートマップ解析に特化しているだけでなく、ランディングページの改善や、サイト全体のABテストや施策の実行もスムーズに行える点が強みです。
特に、動的なコンテンツ(展開型のメニュー等)の中身や会員専用サイトのページなども分析対象にできるため、現代的なWebサイトに対応できる分析能力もあります。また、ABテストなどと連携したヒートマップなども比較して分析可能なため、すばやく改善サイクルの検証が可能です。
ご興味をお持ちの方は、ぜひ製品サイトよりご覧ください。

まとめ:ヒートマップで成功をつかむために
ヒートマップは、顧客心理を可視化し、ウェブサイトやLPの改善を具体的かつ効果的に進めるための最適なツールです。特にPtengineのような高度な解析機能を活用することで、コンバージョン率の向上や売上アップを実現できます。
Ptengineの無料で使い始めることができて、全機能を3000万PVまで試せるトライアルも利用可能です。製品サイトにぜひアクセスしていただき、ヒートマップの力を実感してください。
最新のマーケティング情報をLINEで発信中!
マーケティングやビジネスに関する情報を発信しています。LINE公式アカウントの友だち追加はこちらより。
